一、HTTP请求
1.1 请求格式
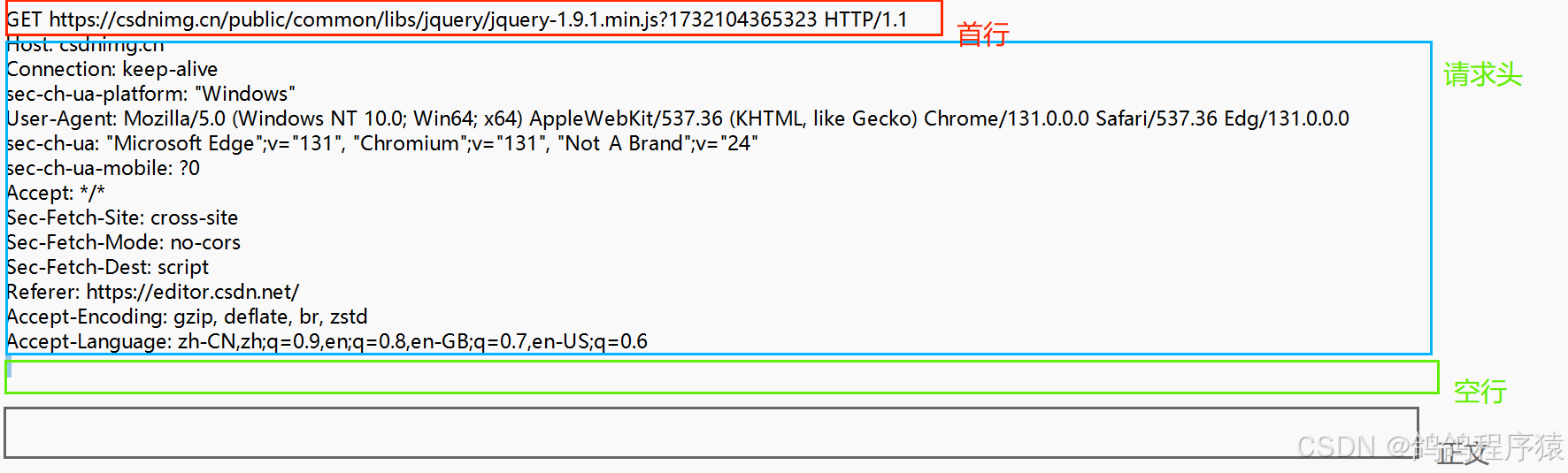
请求格式:首行+请求头(header)+空行+正文(body)

1.2 首行组成
首行组成:请求方法+URL+版本号。使用“空格”将他们分隔开。

1.2.1 请求方法
| 方法 | 说明 | 支持的HTTP版本 |
|---|---|---|
| GET | 获取资源 | 1.0 1.1 |
| POST | 传输实体主体 | 1.0 1.1 |
| PUT | 传输文件 | 1.0 1.1 |
| DELETE | 删除文件 | 1.0 1.1 |
| HEAD | 获取报文首部 | 1.0 1.1 |
| OPTIONS | 询问支持的方法 | 1.1 |
| TRACE | 追踪路径 | 1.1 |
| CONNECT | 要求用隧道协议连接代理 | 1.1 |
| LINK | 建立和资源之间的联系 | 1.0 |
| UNLINK | 断开连接关系 | 1.0 |
- GET⽅法:
GET 是最常⽤的 HTTP ⽅法。常⽤于获取服务器上的某个资源。
GET方法特点:
- ⾸⾏的第⼀部分为GET
- URL 的 query string 可以为空, 也可以不为空.
- header 部分有若⼲个键值对结构。
- body 部分一般没有,正文包含在URL的查询字符串中。
- POST ⽅法:
POST ⽅法也是⼀种常⻅的⽅法。多⽤于提交⽤⼾输⼊的数据给服务器(例如登陆⻚⾯)。
通过 HTML 中的 form 标签可以构造 POST 请求, 或者使⽤ JavaScript 的 ajax 也可以构造 POST 请求。
POST 请求的特点:
- ⾸⾏的第⼀部分为 POST
- URL 的 query string ⼀般为空 (也可以不为空)
- header 部分有若⼲个键值对结构
- body 部分⼀般不为空. body内的数据格式通过 header 中的 Content-Type 指定. body 的⻓度
由 header 中的 Content-Length 指定.
GET与POST的区别:
- 语义不同:GET一般是获取数据,POST一般是提交数据。
- 携带数据的方式不同:
2.1. GET 的 body ⼀般为空, 需要传递的数据通过 query string 传递,
2.2. POST 的 query string ⼀般为空,需要传递的数据通过 body 传递。 - GET 请求通常建议是幂等的(HTTP官方文档建议)(幂等就是如果多次请求得到的结果⼀样,就视为请求是幂等的)。
- GET 设计成幂等时,那么GET 请求的结构就可以被缓存, POST 的不能被缓存。
- 但其实两者区别都不大,经常被混着用。
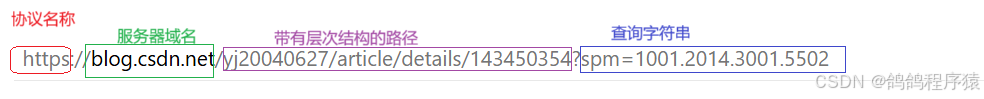
1.2.2 URL组成
URL组成:协议名称 : //要访问的服务器的ip地址或者域名 /端口号 /带有层次结构的路径 ?查询字符串
成分解析
- 协议名称:使用的协议。
- 要访问的服务器的ip地址或者域名:确定主机。(ip和域名的相互转换通过DNS域名解析系统完成)。
- 端口号:确定程序。没写就是浏览器自动添加默认端口:HTTP是80,HTTPS是443。
- 带有层次结构的路径:确定具体资源。
- 查询字符串(query string):本质是⼀个键值对结构。键值对之间使⽤ &分隔。键和值之间使⽤ = 分隔。
- 片段标识符:放在query string之后的,主要⽤于⻚⾯内跳转,通过不同的⽚段标识区分页面的内容。现在很少用。
- 登陆信息:在协议名与服务器ip之间。现在的⽹站进⾏⾝份认证⼀般不再通过 URL 进⾏了。⼀般都会省略。
URLencode:
像 / ? : 等这样的字符, 已经被 URL 当做特殊意义理解了。因此这些字符不能随意出现。
所以当某个参数中需要带有这些特殊字符, 就必须先对特殊字符进⾏转义.这就是URLencode。
其实对非英语的文字也会进行转义。
转义的规则如下:
将需要转码的字符转为16进制,然后从右到左,取4位(不⾜4位直接处理),每2位做
⼀位,前⾯加上%,编码成%XY格式。
URL中的可省略部分:
- 协议名: 可以省略, 省略后默认为 http://
- ip 地址 / 域名: 在 HTML 中可以省略(⽐如 img, link, script, a 标签的 src 或者 href 属性).省略后表⽰服务器的 ip / 域名与当前 HTML 所属的 ip / 域名⼀致.
- 端⼝号: 可以省略. 省略后如果是 http 协议, 端⼝号⾃动设为 80; 如果是 https 协议, 端⼝号⾃动设为443.
- 带层次的⽂件路径: 可以省略. 省略后相当于 /. 有些服务器会在发现 / 路径的时候⾃动访问/index.html
- 查询字符串: 可以省略
- ⽚段标识: 可以省略
- 登陆信息:可以省略
1.3 请求头(header)
header简介:
- header 的整体的格式是 “键值对” 结构.
- 每个键值对占⼀⾏. 键和值之间使⽤ 冒号加空格 分割.
- 键和值通过RFC标准文档规定
接下来介绍几个重要的header
1.3.1 Host
host:表⽰服务器主机的地址和端⼝.
1.3.2 Content-Length 和 Content-Type
Content-Length:表⽰ body 中的数据⻓度,字节为单位.
Content-Type:表⽰ body 中的数据格式.
关于Content-Type表示各种数据详细表示在这个文档:文档
注意事项:
- 有时请求中没有body正文,就不会有这两个header。
- 如果有body正文,没有这两个header或者只有其中一个,那么这就是一个非法的请求或者响应。
1.3.3 User-Agent (简称 UA)
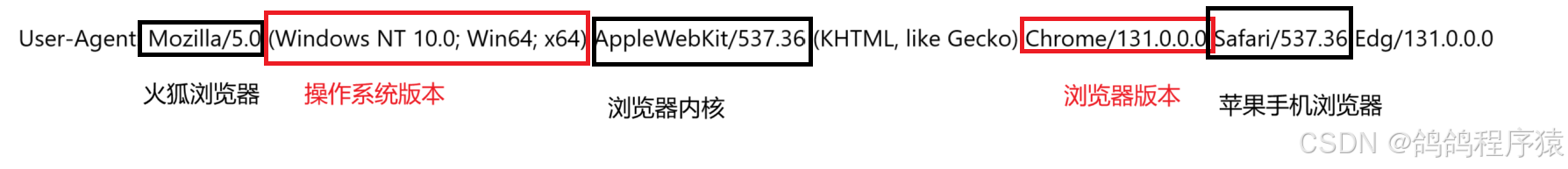
User-Agent里面表示了用户使用的设备的浏览器和操作系统的情况
表⽰浏览器/操作系统的属性. 形如
1.3.4 Referer
表⽰这个⻚⾯是从哪个⻚⾯跳转过来的,直接输入url/点收藏栏打开的页面是没有Referer
。 形如
1.3.5 Cookie
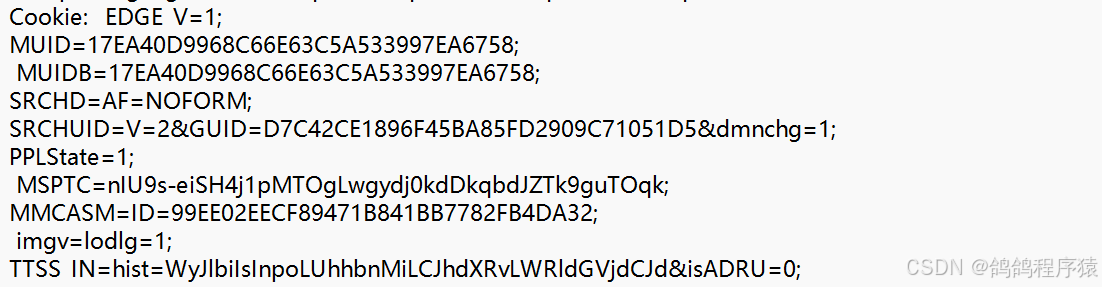
Cookie 中存储了⼀个字符串, 这个数据可能是客⼾端(⽹⻚)⾃⾏通过 JS 写⼊的, 也可能来⾃于服务器(服务器在 HTTP 响应的 header 中通过 Set-Cookie 字段给浏览器返回数据). 往往可以通过这个字段实现 “⾝份标识” 的功能.
cookie就是浏览器允许网页在本地硬盘存储数据的一种机制.
不是让网页代码直接访问文件系统,而是做了一层抽象.
而是浏览器的cooki提供了键值对存储机制
Cookie是按照键值对形式存储,每个Cookie之间用分号分开
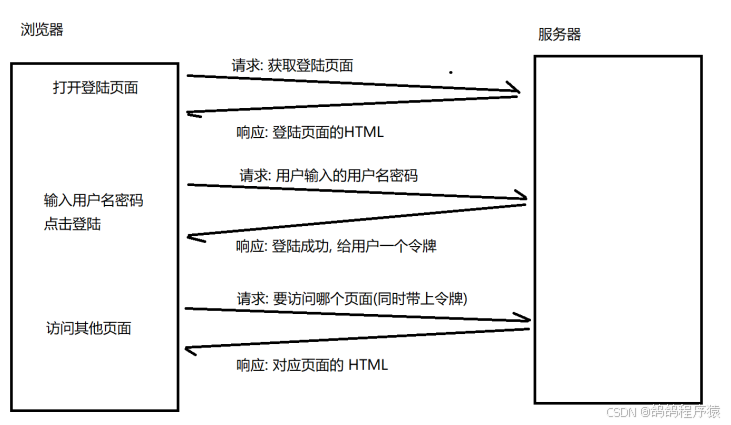
Cookie是程序员自定义,但是有一个通用场景:登录和用户认证。
在服务器端:
- 查询数据库,验证你的用户名密码是否有效
- 如果匹配成功
2.1. 生成sessionld
2.2. 生成session对象
2.3. 把用户的关键信息保存到session对象中
2.4. 把sessionld和session对象作为键值对,保存到内存的hash表中
2.5. 把sessionld,通过Set-Cookie返回给浏览器 - 服务器收到后续请求之后,直接通过cookie中的sessionld
就可以知道当前这个请求是哪个用户发来的了,
就不需要要求用户重新登陆.
1.4 正文 body
正⽂中的内容格式和 header 中的 Content-Type 密切相关.
下⾯可以通过抓包来观察这⼏种情况:
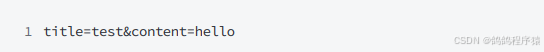
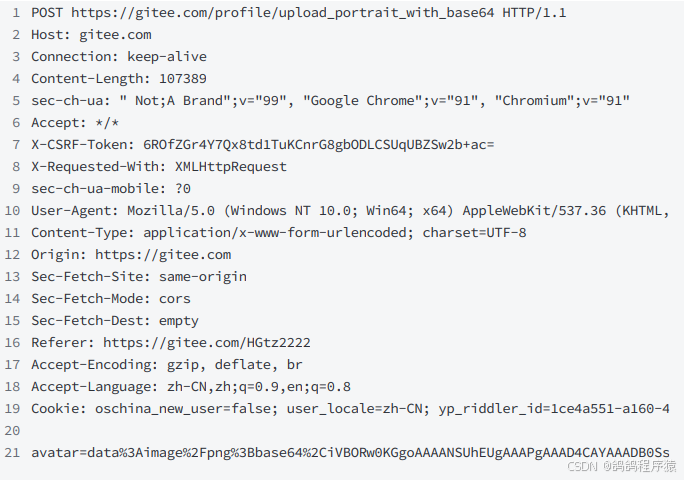
- application/x-www-form-urlencoded: form 表单提交的数据格式. 此时 body 的格式形如:

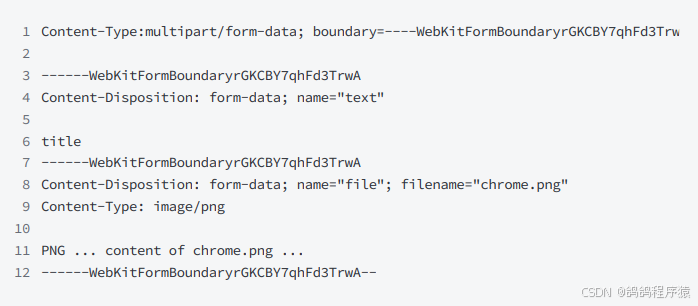
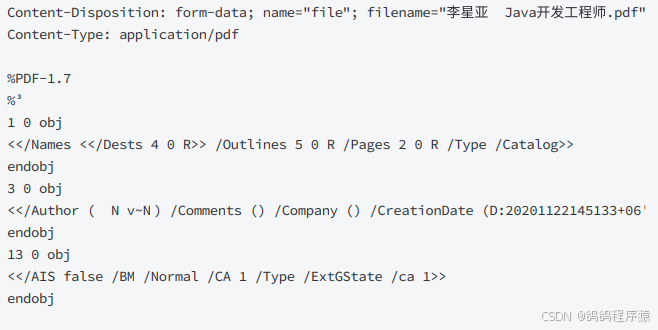
- multipart/form-data: form 表单提交的数据格式(在 form 标签中加上 enctyped=“multipart/form-data” . 通常⽤于提交图⽚/⽂件. body 格式形如:

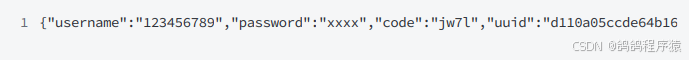
- application/json: 数据为 json 格式. body 格式形如:

- application/x-www-form-urlencoded

- multipart/form-data

二、HTTP 响应
2.1 格式
响应格式:首行+响应头(header)+空行+正文(body)
2.2 状态码 (status code)
状态码表⽰访问⼀个⻚⾯的结果. (是访问成功, 还是失败, 还是其他的⼀些情况…).
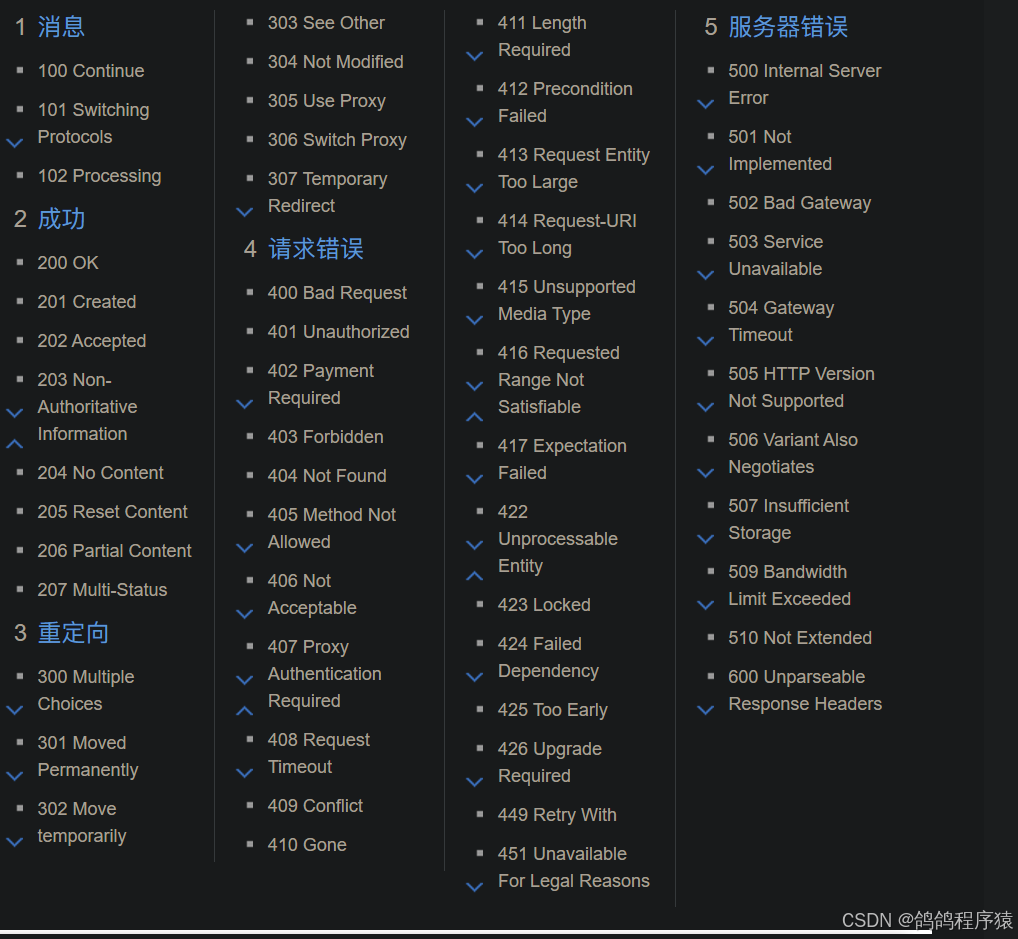
常见状态码:
- 200 OK:表示访问成功
- 404 Not Found:表示访问的资源没找到,URL输入错了
- 403 Forbidden:访问被拒绝,没有权限
- 405 Method Not Allowed:请求方法错了
- 500 Internal Server Error:服务器错误
- 504 Gateway Timeout:访问超时。Gateway就表示网关,网络的入口。
-
302 Move temporary:临时重定向,就是访问这个URL,给你跳转到另一个。
-
2xx就代表成功
- 3xx代表重定向
- 4xx代表客户端访问出错
- 5xx代表服务器错误
2.3 响应"报头"(header)
响应报头的基本格式和请求报头的格式基本⼀致.
Content-Type 响应中的Content-Type 常⻅取值有以下⼏种:
- text/html : body 数据格式是 HTML
- text/css : body 数据格式是 CSS
- application/javascript : body 数据格式是 JavaScript
- application/json : body 数据格式是 JSON
2.4 响应 “正⽂” (body)
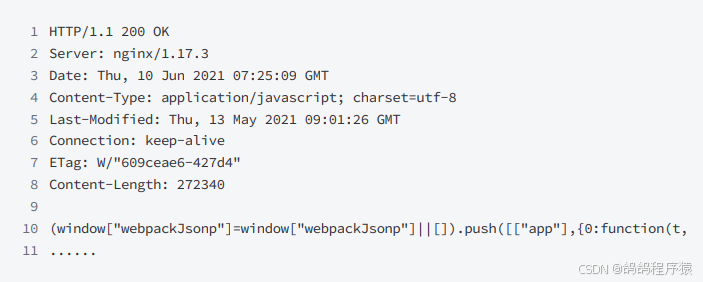
正⽂的具体格式取决于 Content-Type. 观察下⾯⼏个抓包结果中的响应部分.
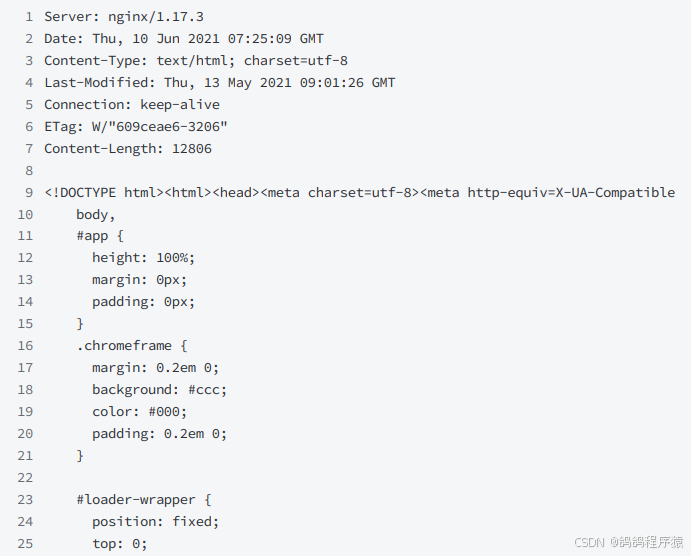
- text/html

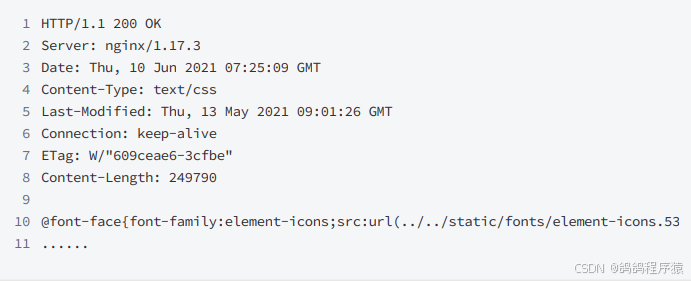
- text/css

- application/javascript

- application/json

文章整理自互联网,只做测试使用。发布者:Lomu,转转请注明出处:https://www.it1024doc.com/6566.html